当ブログは2018年にはてなブログで開設し、はてなブログpro、WordPress(ワードプレス)へと移行して現在に至ります。
WordPress(ワードプレス)に変えてからはデザインをちょこちょことカスタマイズしていたのですが、ここ最近はブログサイトというより個人のホームページとして使いたくなってきたのでトップページをサイト型に変更。ここではその過程を解説します。
Cocoon(コクーン)でトップページ(フロントページ)をサイト型に
当ブログで使っているテーマはCocoon(コクーン)。
Cocoonは無料テーマですが、無料とは思えないほど機能が充実している人気テーマです。
Cocoonでつくった元のトップページデザインはこちら

ブログ記事の配列を2列にしたり固定記事を表示していますが、これらはCocoonの機能だけで作っています。
そして今回新たに作ったのがこちら
ちなみに私はトップページと呼んでいましたがフロントページとも言うようです。

スマホで見やすい縦型のデザインで、ホームページ風のページにしてみました。
ページ下部の写真はインスタグラムの投稿を埋め込んでいます。
個のトップページを作るにあたりブログ名のヘッダー画像や各サムネイルのデザインをつくったり、自由に作れるのがとても楽しい!
ヘッダー画像、サムネイルはすべてCanvaのお世話になりました。
自分好みのデザインにできると、見るだけでテンションも上がります!
おすすめ無料プラグインElementorと導入方法
いろいろ調べた結果、今回はElementorというプラグインで作成。
有料プランもありますが、私は無料のままで作成しています。
無料は使える機能が限られるものの、既存のテンプレートが使えてHTML・CSS編集など専門的な知識も不要。
しかもレスポンシブ対応でパソコン、タブレット、スマホ画面と3つのプレビュー表示も可能です。
アイコンをドラッグ&ドロップして感覚的に作れるため、これがあれば素人でもかなりいろんなページが作れちゃうのでは?
そんなおすすめプラグインElementor。
以下、導入方法をご説明します。

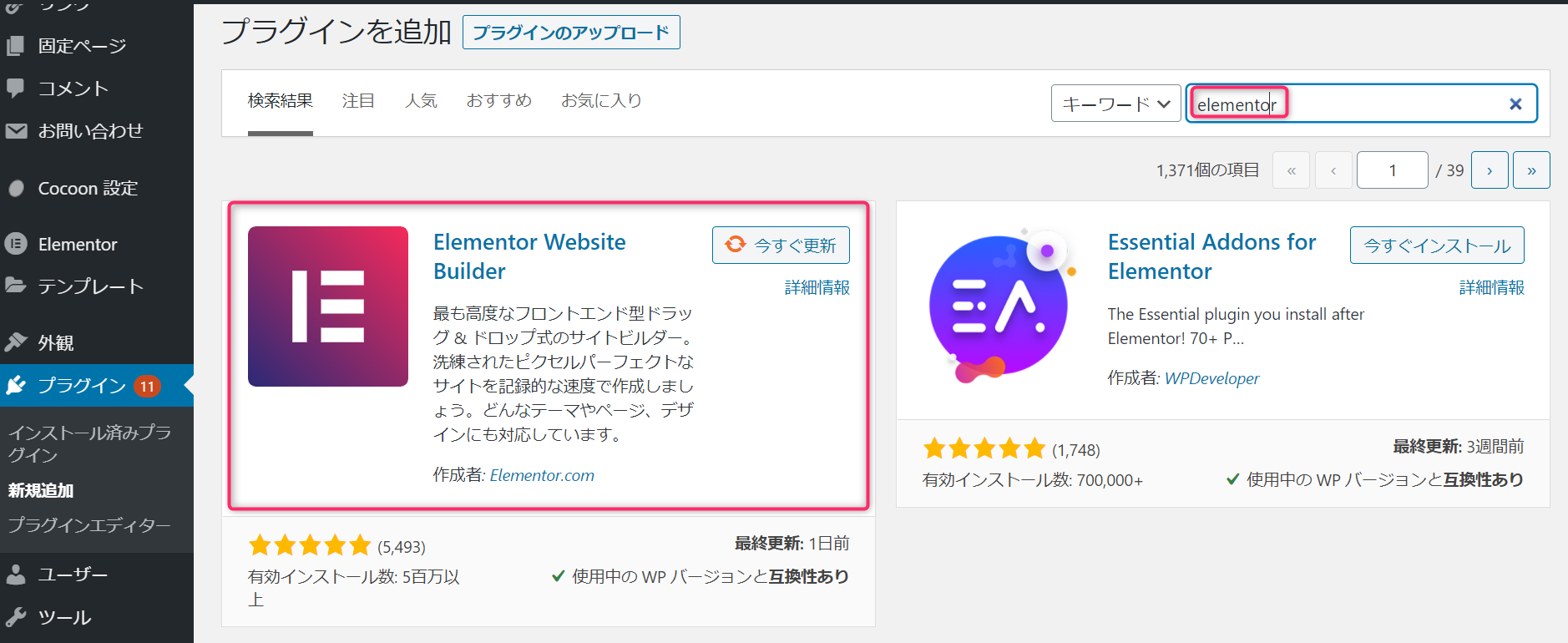
WordPressのダッシュボード画面左側「プラグイン」から右側に検索窓で「Elementor」と検索。「Elementor Website Builder」をインストールして有効化。

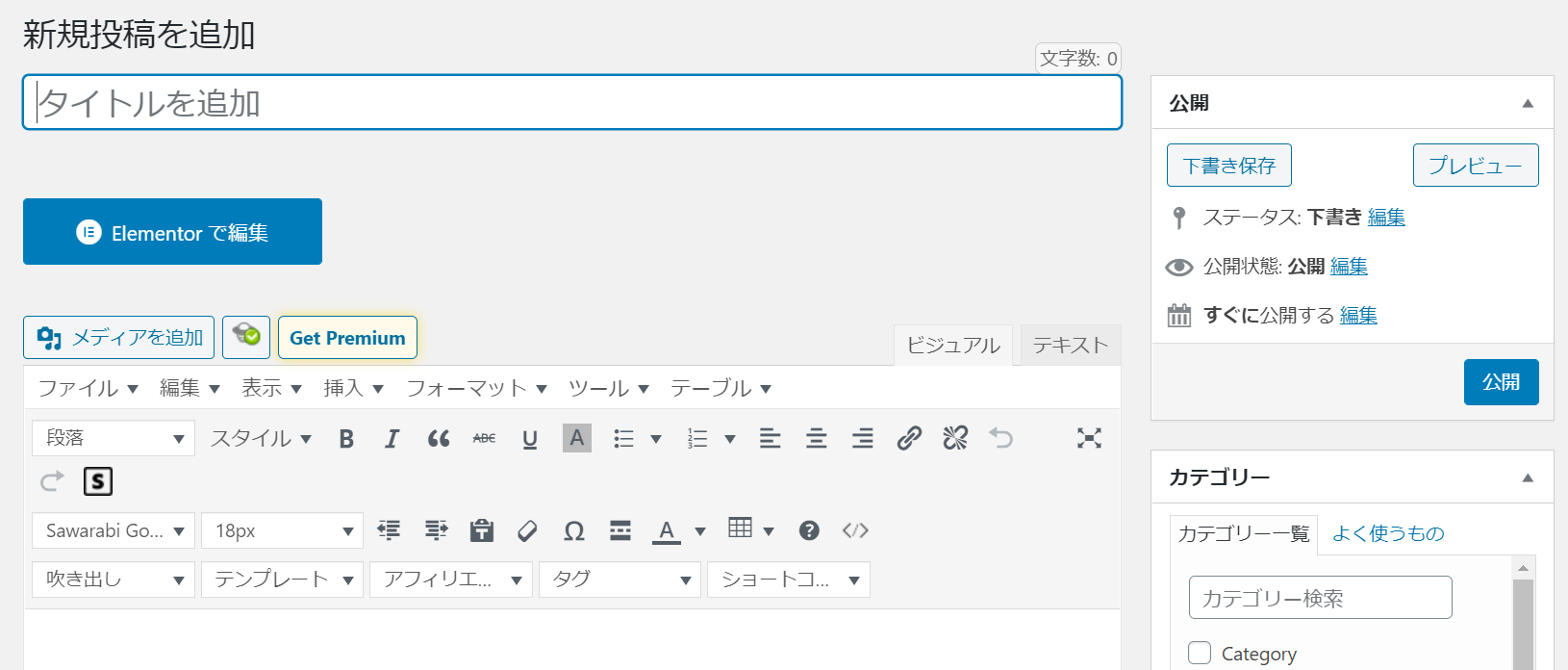
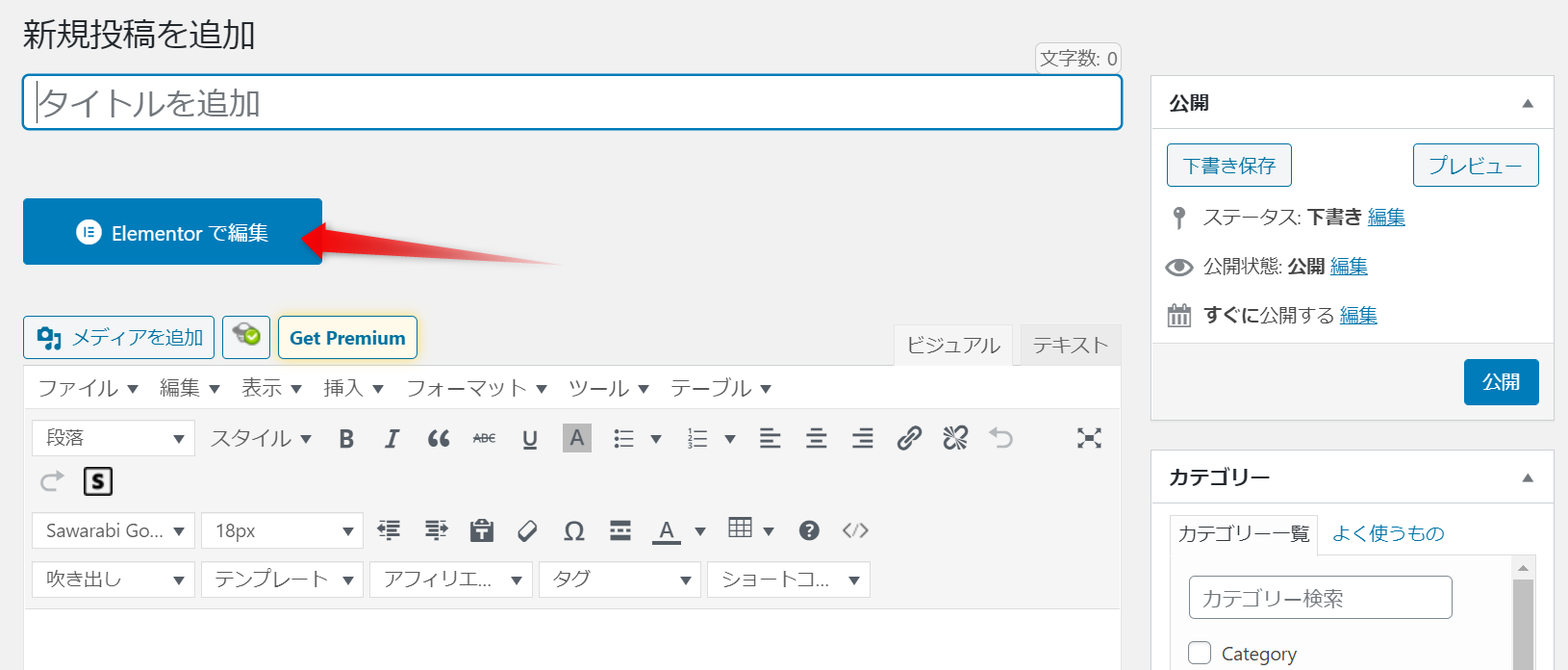
有効化すると投稿画面に「Elementorで編集」と表示されるようになります。
Elementorを使って編集したいときのみ、クリックすることで専用の編集画面に移行します。

画面左側から必要なものを選んで、右側にドラッグ&ドロップするだけでページを構築していくことができます。
トップページの作り方。テンプレートでおしゃれに!
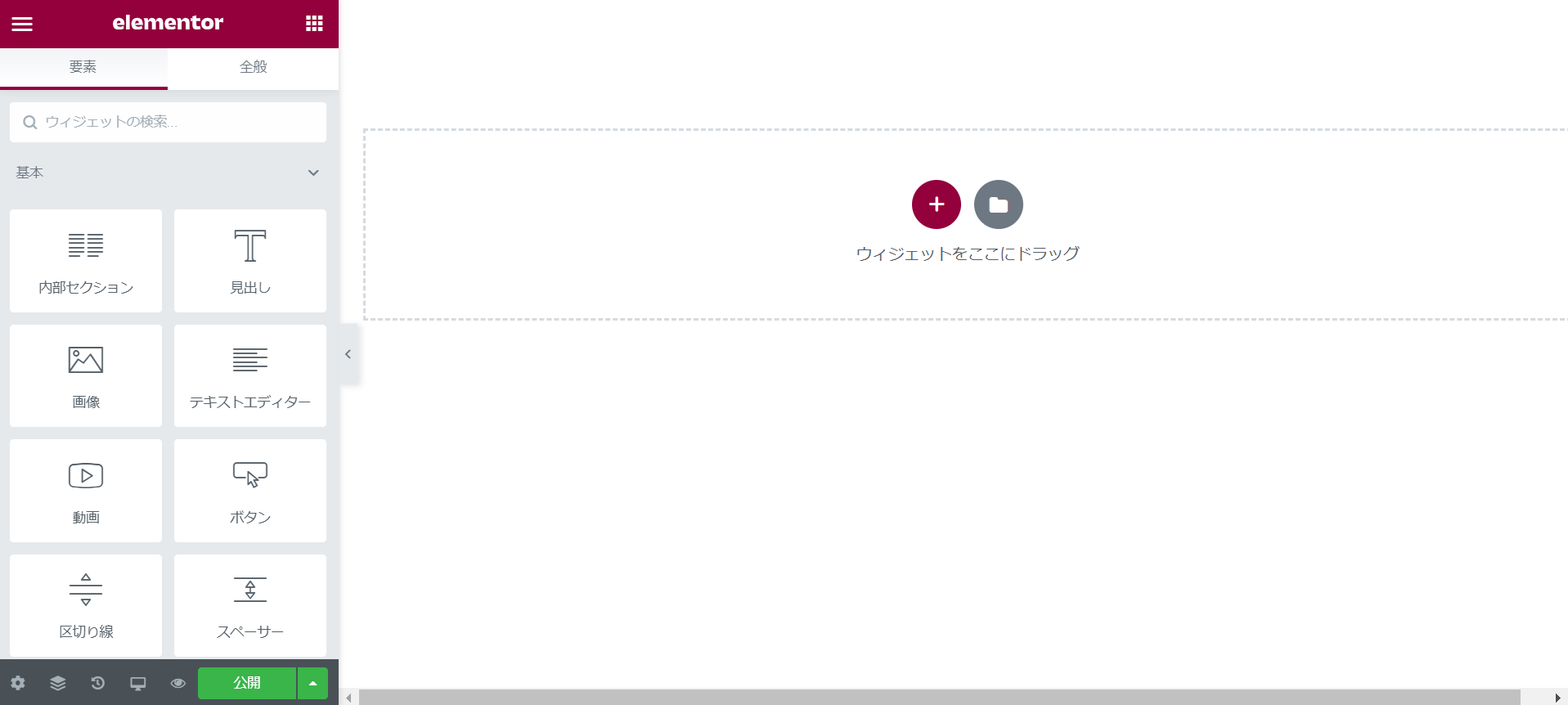
先ほどのElementor編集画面では、白紙の状態からページを作ることになります。
が、0からつくろうと思うと最初からイメージが固まっていなければ難しい・・・
そんなときに使えるのが最初から1枚のページにデザインされたテンプレート。
私は初めにこの存在に気づかず0からつくってみたのですが、シンプルすぎてイマイチな出来に。それがこのテンプレートを使ったおかげで劇的に変わりました。
ここからはトップページに表示するための固定ページの作り方を解説します。
固定ページを作成する

まず、トップページは通常の投稿ではなく固定ページから作ります。
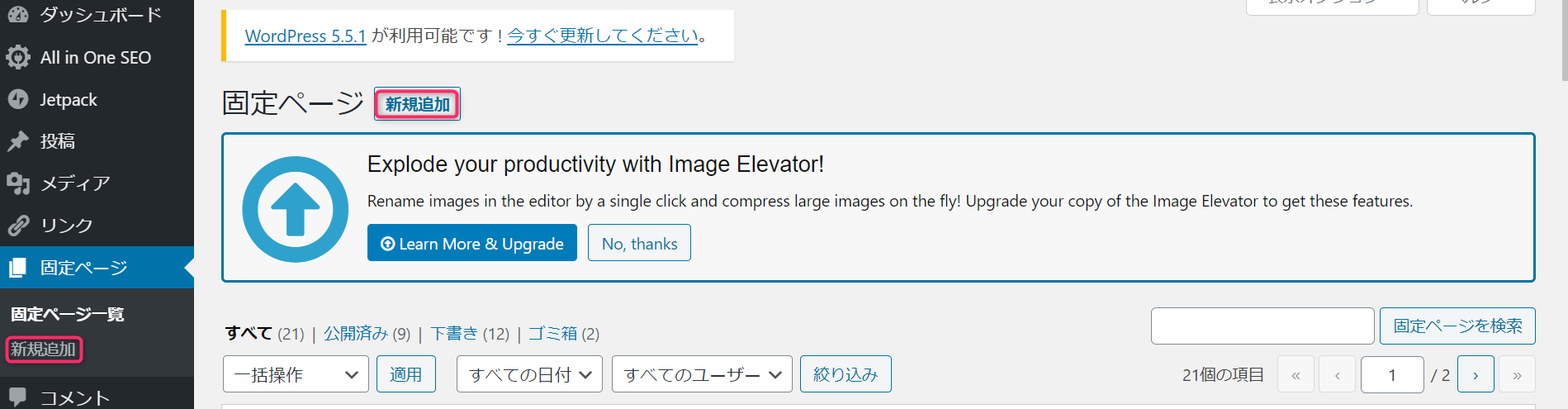
ダッシュボードから固定ページを選択し「新規追加」へ。赤枠で囲ったように、表記が2か所ありますがどちらからでもOKです。
Elementorのテンプレートを選択する

①タイトルに「トップページ」などわかりやすいものを入力したら、矢印の部分をクリックしてElementorの編集画面へ

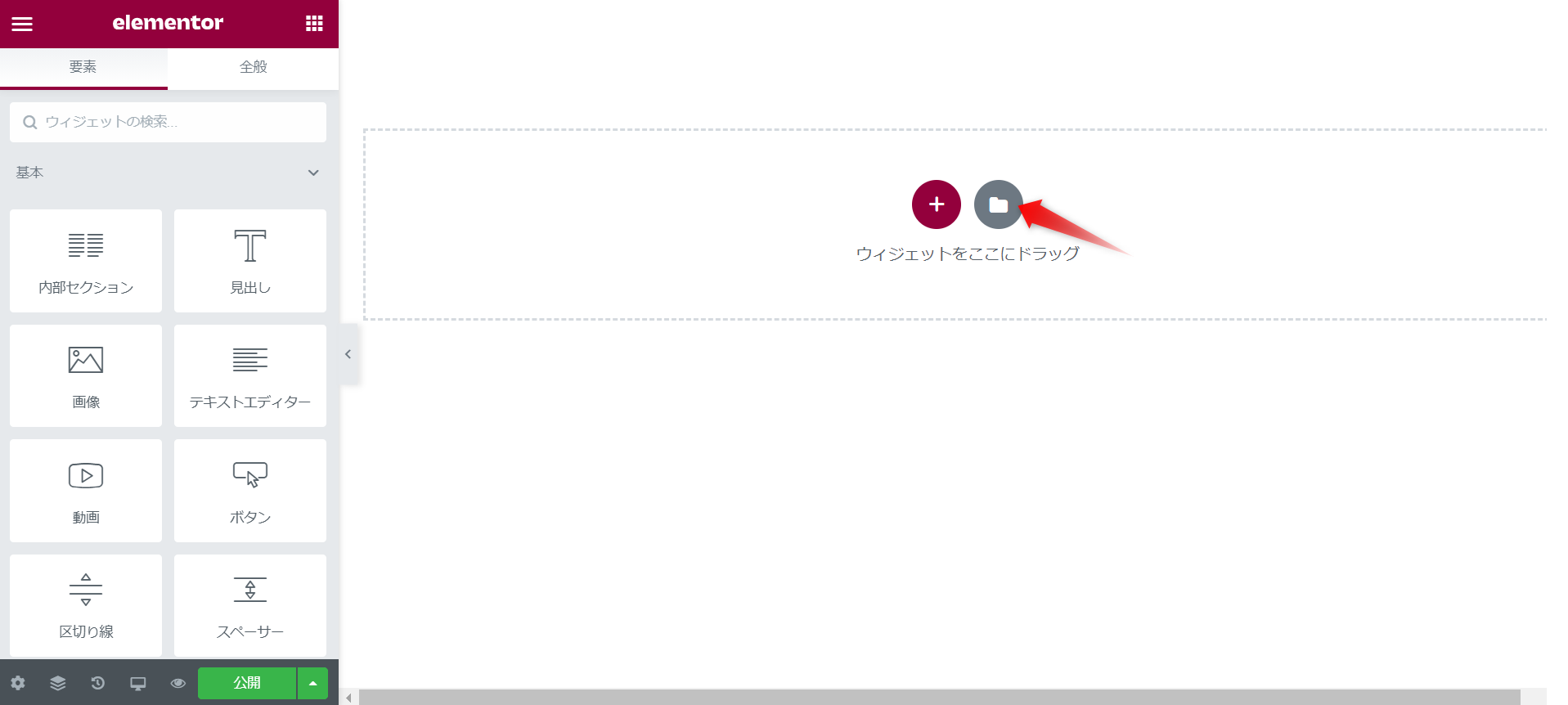
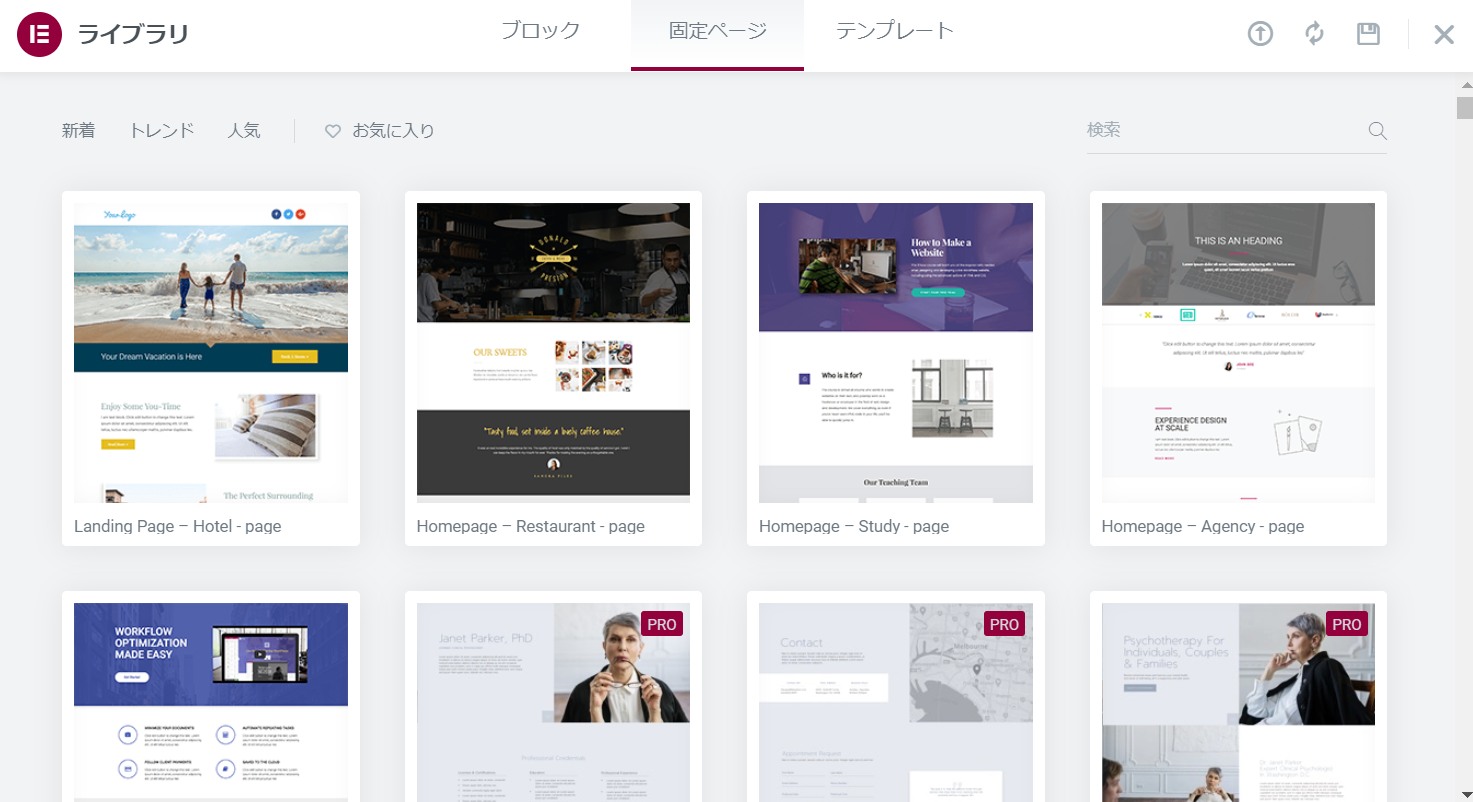
②矢印のフォルダアイコンをクリックすると、テンプレートの選択画面へ移行します。

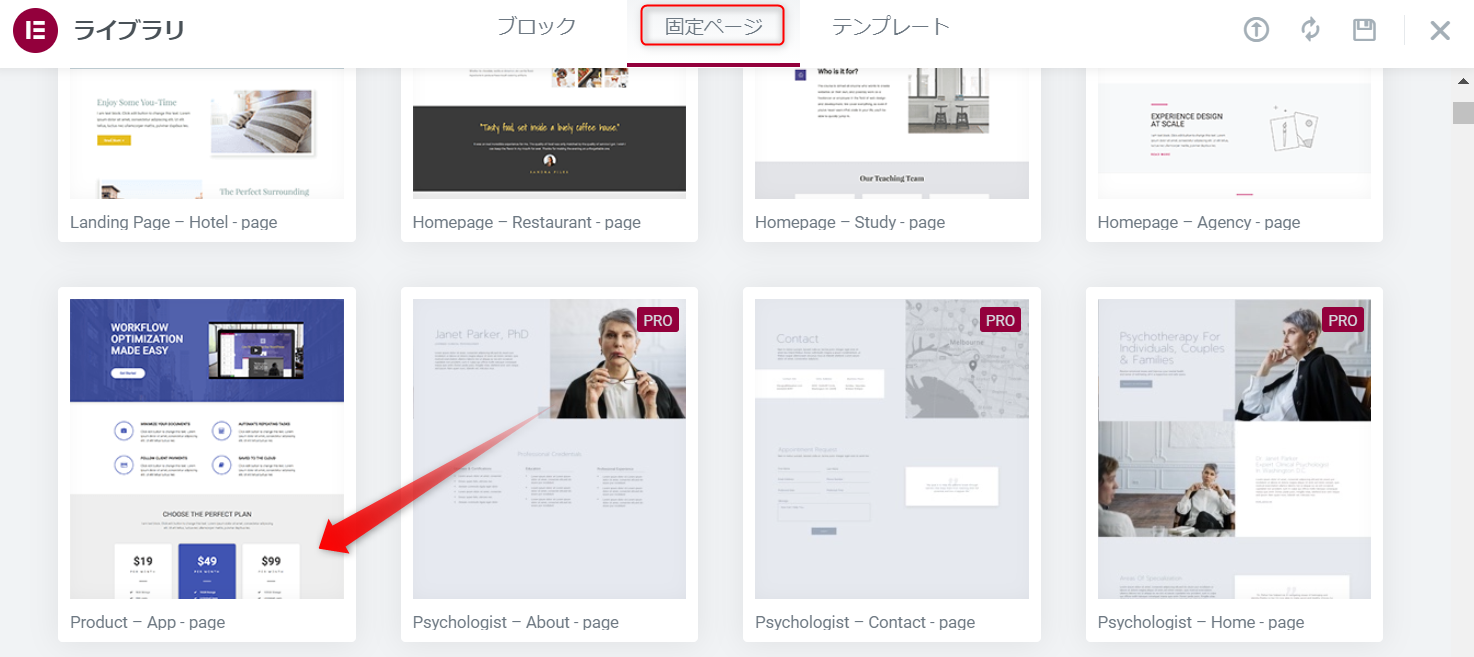
③上から5つが無料で使えるデザイン。「PRO」と表記されているものは有料プランにしないと使えません。
・ホテル
・レストラン
・学習サイト
・企業サイト
・製品サイト
この5つのデモデザインからお好みで選択してください。
ちなみに私が利用したのはホテルのデザインです。

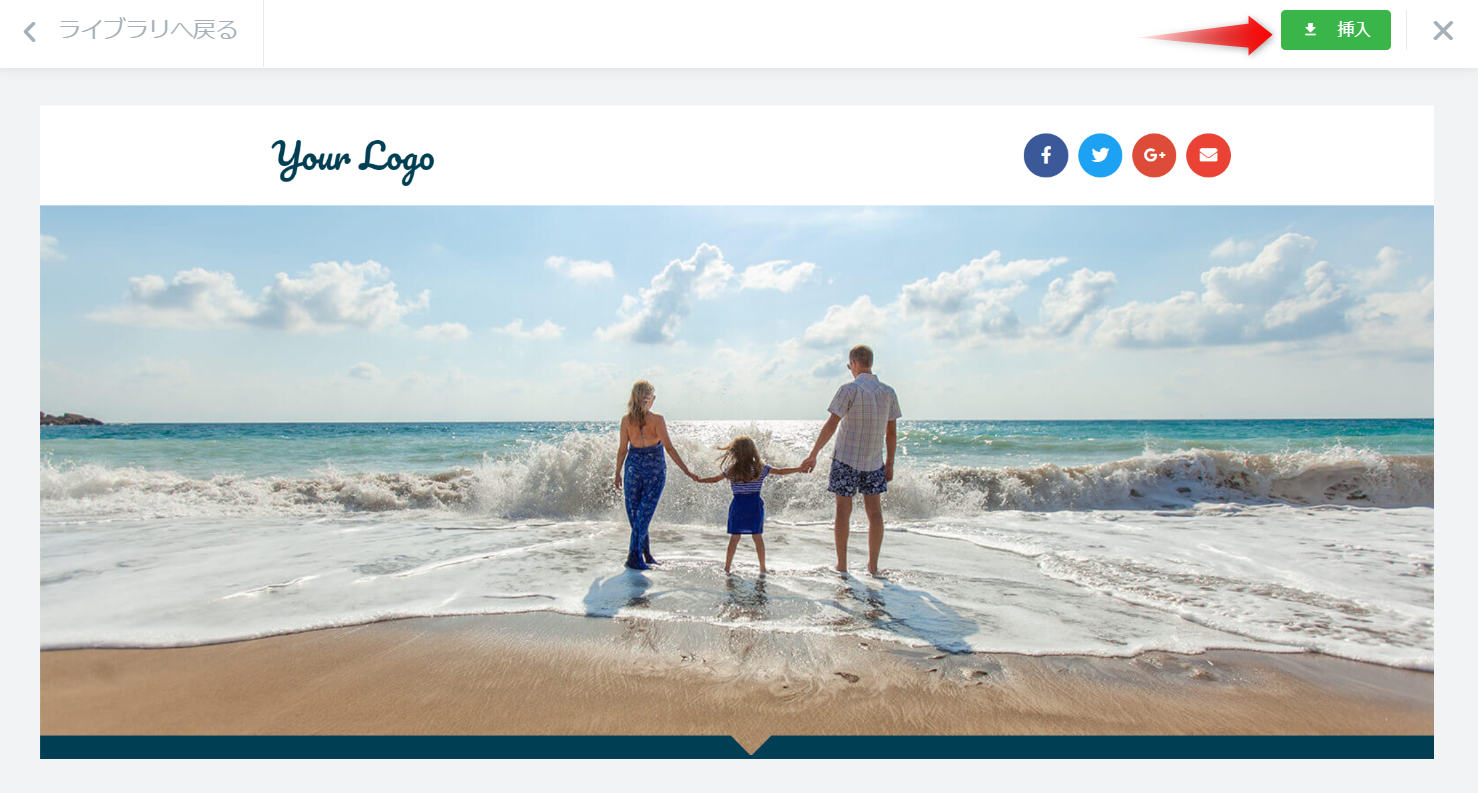
テンプレートを選択したら、「挿入」をクリックします。
テンプレートを編集する

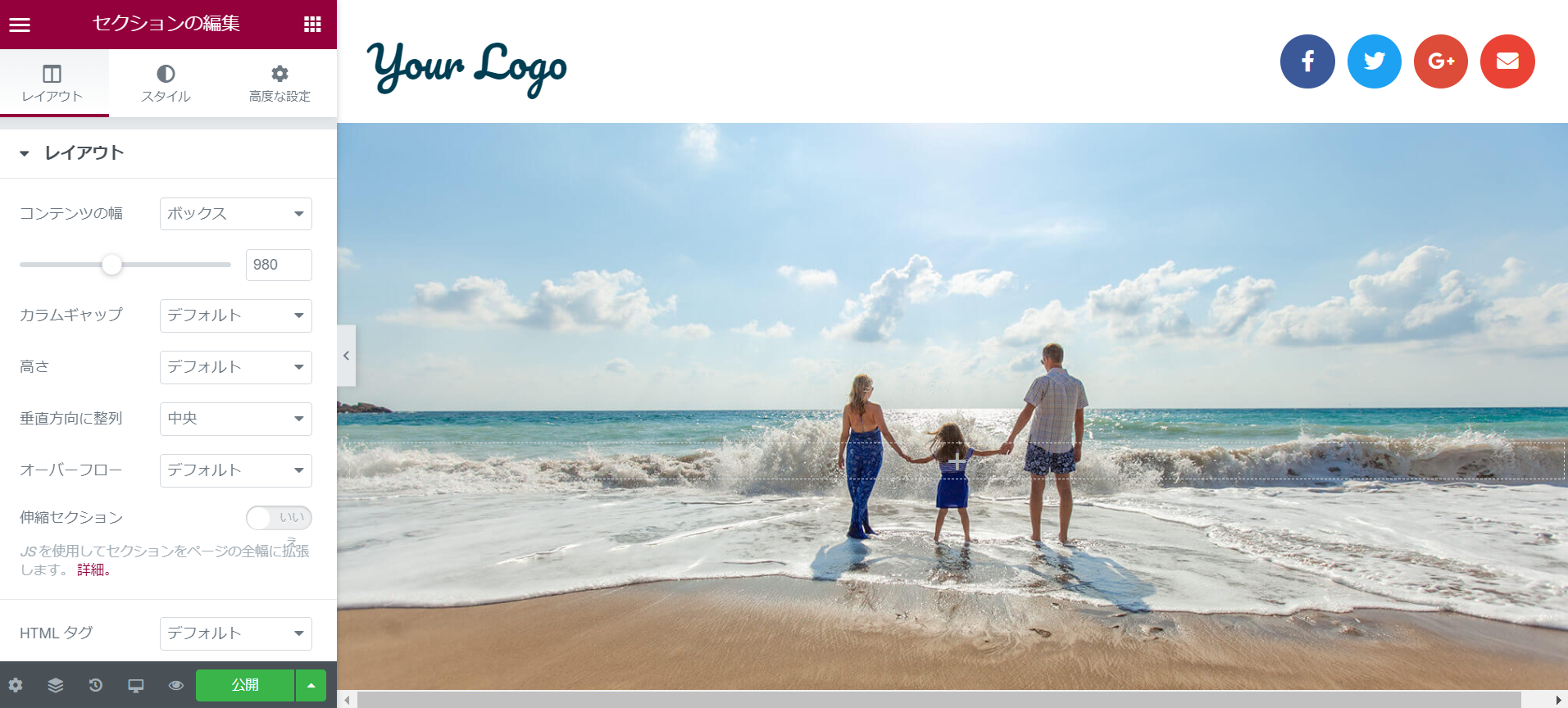
編集画面になったら、画像を差し替えたりテキストを追加してページをカスタマイズします。
私の場合は「レイアウト」と「スタイル」の部分にある各項目を編集しました。
唯一の不満点は通常のWordPress投稿画面にある↶(戻るボタン)がないため、うっかり削除してしまったら元の戻せないところ。
ブロックを追加する
編集していると、選んだデザインそのままでは勝手が悪いと思うところも出てきます。
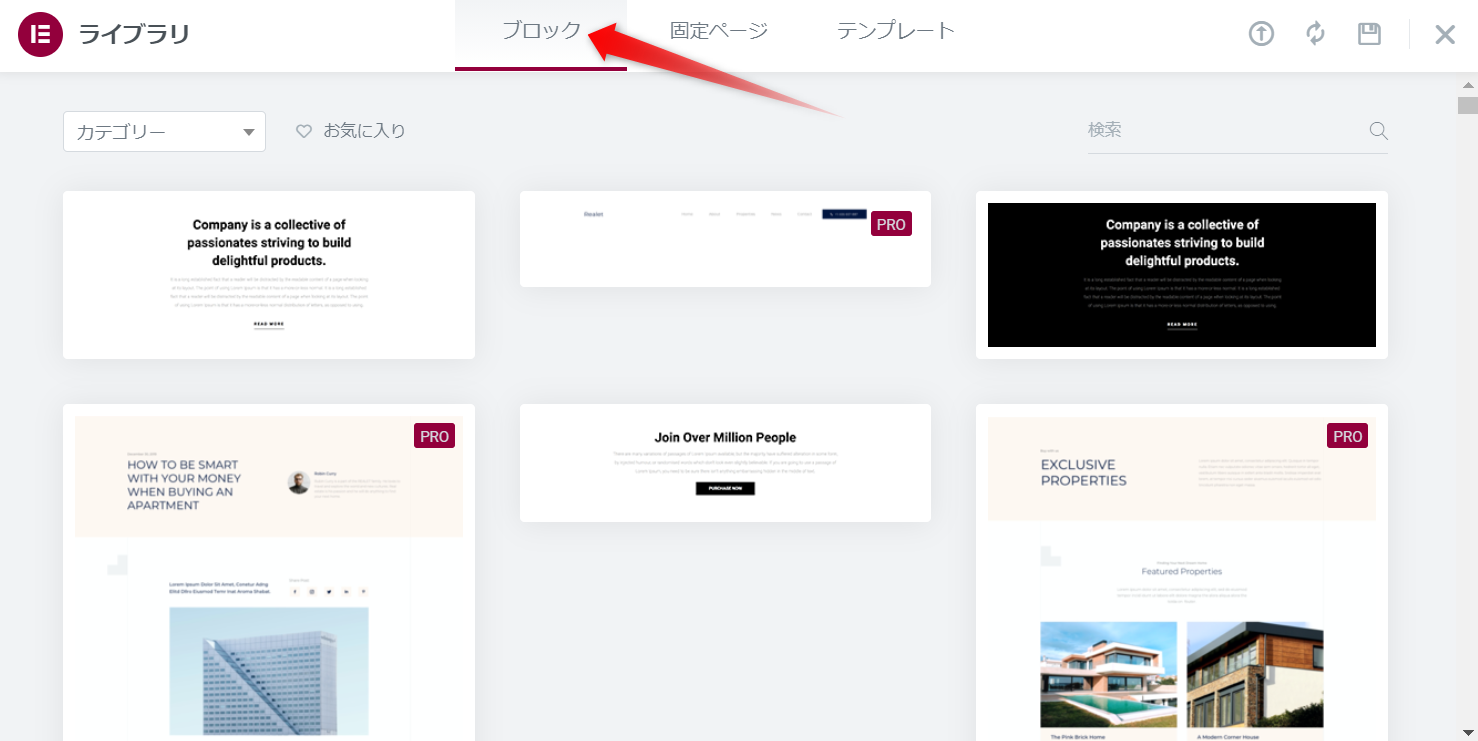
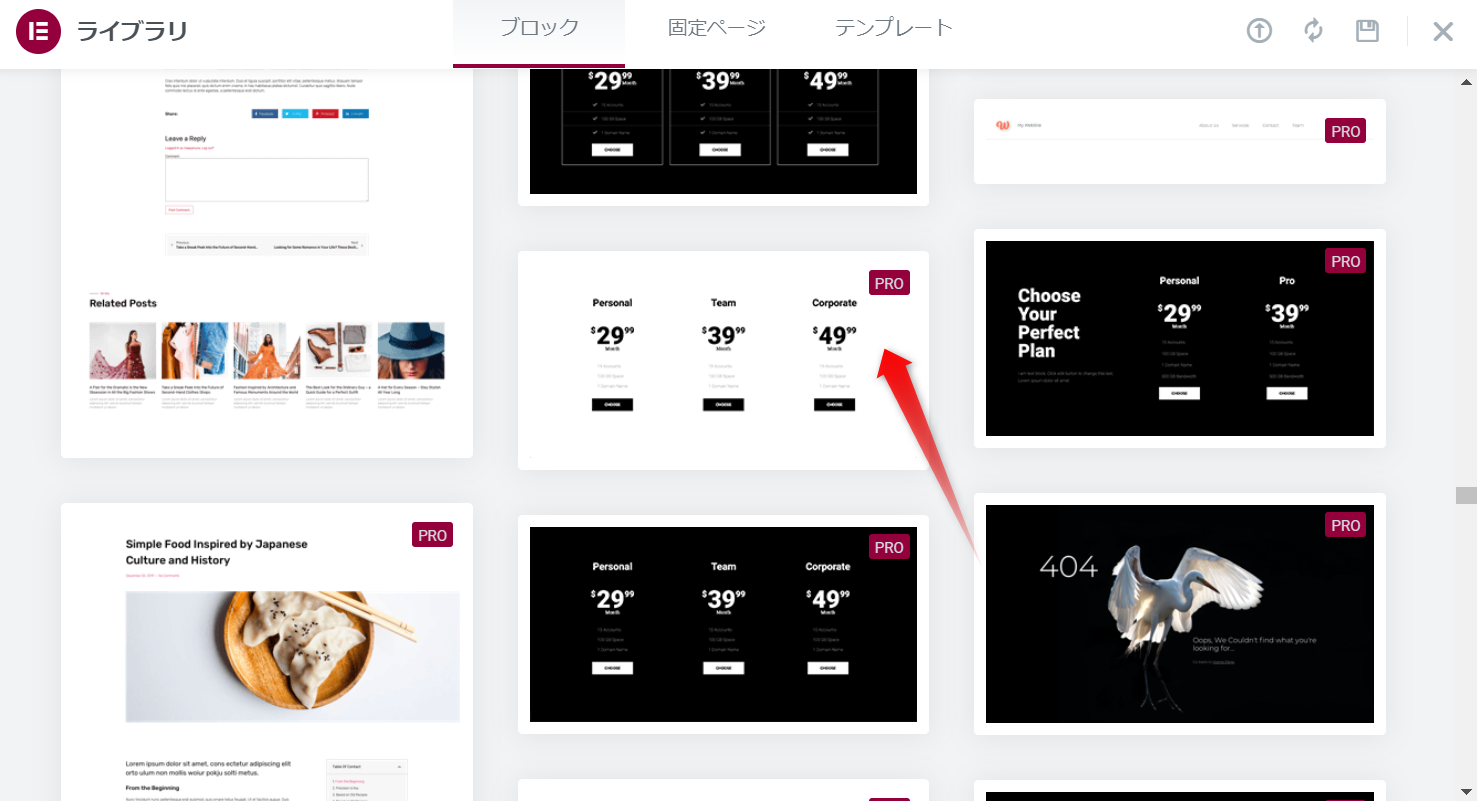
そんな時に使えるのは「ブロック」

先ほどは「固定ページ」というカテゴリーにページごとの完成されたテンプレートがありましたが、「ブロック」には各デザインが細かいブロックに分かれています。
こちらも「PRO」と表示のあるものは有料になりますが、無料でもたくさんのブロックがあるので必要に応じて組み合わせるとかなり希望のデザインに近づくはず。

また例えば矢印のような料金メニューのブロックはPRO版になっていますが、実は同じようなブロックが別の無料テンプレートに含まれています。

複数の無料テンプレートからブロックをコピーして利用することで、元のテンプレートにはないデザインとして作ることも可能。
使い始めは操作がわかりにくいこともありましたが、基本はドラッグ&ドロップででできるのでそんなに難しくはないと思います。
そして地味に重要なのが「保存」
操作したら、左下の公開ボタンからマメに保存しましょう。私は一晩かけてやった作業が翌日保存されていなかったという悲しい現実が待っていました(とほほ)
まとめ
つくるまでに時間はかかりましたが、トップページ(フロントページ)を作るだけで普通のブログが一気にホームページのようになり本当にやってよかった!
Elementorを使えばトップページに限らず、サービスメニューや商品の販売ページで使われることが多いランディングページ(LP)にも使えるのでこれからフル活用する予定です。
これからトップページを作ろううとしている方には、Elementorおすすめします^^